Schon vor mehreren Jahren war mir klar, dass eine Bilder-Galerie alleine nicht ausreichend sein würde, um meine vielfältigen Interessen abzubilden. Also musste eine neue Homepage her, die mehr als nur Bilder zeigen konnte. Webdesign war gefragt.

Selbst ist der Mann, der nicht über unendliche Mittel verfügt. Webdesign im Do It Yourself-Verfahren. Ich hätte nie erwartet, womit ich da konfrontiert werden würde.
Schnell war klar, dass es sich bei der neuen Seite um ein Halbfertigsystem handeln würde. Webdesign ja, aber Programmierung eher nein. Meine Programmierer-Vergangenheit liegt zu lange zurück, auch ist die Verfolgung laufender technischer Änderungen der Datenbanken und Programmiersprachen mit den dann nötigen Änderungen einem Einzelnen nicht mehr zumutbar. Also Joomla oder WordPress? WordPress hat die breitere Basis, wird aber auch öfters angegriffen.
Joomla hat sich bei meinen Versuchen als minimal leichter bedienbar herauskristallisiert, verfügt aber nicht über eine von mir unbedingt benötigte Funktionalität, nicht mal per Plugin; dazu weiter unten mehr. Also für mich WordPress.
Meine Planung hinsichtlich des Webdesigns bezog sich immer auf eine gridbasierte Seite, da ich bereits bei meinen Büchern aus Standardisierungsgründen auf ein (von mir entworfenes) Gitter setze. Die meisten Seiten, die auf Grids basieren, bringen außerdem einen eigenen grafischen Layouteditor mit, das passt gut. Klicki-Bunti – Seite fertig. Dachte ich.
Dann wäre da noch die Sache mit den Templates. Seitenmuster, die hauptsächlich der optischen Aufwertung der Homepage dienen, nicht so sehr der Struktur. Unendliche große Auswahl, die nur durch zwei Dinge eingeschränkt wird: Grid und Responsive Design. Ersteres bedeutet, dass sich das Layout innerhalb eines vordefinierten Spaltensystems bewegt, zweiteres, dass sich die Webseite nicht nur auf Desktop-Computern, sondern auch auf mobilen Geräten mit kleinerem Bildschirm noch gut und lesbar darstellen lässt.
Noch immer nahezu unendliche Auswahl. Glaube ja nicht, dass große Auswahl das Leben erleichtert. Du kommst auch bald dahinter, dass sich hinter jedem ansprechendem Template zumindest drei Falltüren befinden, die du bei der Auswahl noch nicht erkennen kannst.
Die meisten brauchbaren Templates kosten Geld. Das alleine klingt noch relativ harmlos, wird aber durch die Tatsache relativiert, dass auch nahezu jedes Plugin Geld kostet. Da kommen ganz schnell größere Summen im dreistelligen Eurobereich zusammen. Vor allem, weil schon bei den Templates erst gekauft und danach getestet werden muss. Bei Plugins gibt es meist Light-Versionen, die kostenlos zeigen sollen, was das Ding kann. Tun sie aber nicht immer oder nur sehr unvollkommen. Um wirklich zu sehen, was unter der Haube steckt, brauchst du oftmals doch die bezahlte „Pro“-Version. Und entsorgst sie in vielen Fällen nachher wieder. Selbst simples Webdesign kann ungemein schlauchen.
Aha. Plugin. Na, sowas. Gut. Plugins sind kleine Hilfsprogramme, die sich in das modulare WordPress- (oder Joomla-) System einfügen, um dir dort die Arbeit, eigene Routinen zu programmieren, abzunehmen. Praktisch – und lästig zugleich. Denn jedes Plugin muss gewartet und upgedatet werden. Manche werden durch ein allgemeines Joomla- oder WordPress-Update unbrauchbar. Dann steht auch mal deine Homepage. Zumindest so lange, bis der Plugin-Hersteller, so er überhaupt noch „lebt“, ein Update rausbringt.
Trotz allem: Bis dorthin war noch alles ziemlich überschaubar. Auch hatte ich keinen Zeitdruck, andererseits aber einige Augenoperationen, die meine Aktivitäten ohnehin stark einschränkten. Und so vergingen zwei Jahre wie im Flug. Dann war das dritte meiner Bücher fertig und damit auch die Notwendigkeit, es ein wenig präsentieren zu können. Es war Zeit, mit dem Webdesign zu beginnen…
Es wird ernst
Es wurde Zeit, zur Tat zu schreiten. Ich hatte mich schon vor einiger Zeit für das Template Enfold von Kriesi entschieden. Kriesi ist ein österreichisches Unternehmen, das Geld bleibt im Land. Und Enfold unterstützt Grids, hat einen eigenen Layout Builder integriert – Herz, was willst du mehr? (Heute weiß ich: Hüte dich vor Page Buildern!)
Die ersten Versuche mit dem gekauften Template waren noch nicht so wirklich erfolgreich, was aber an mir und nicht am Template lag. Dann kamen die Krankenhausaufenthalte, die Zeiten der unbedingten Schonung. Danach war die Supportfrist abgelaufen. „Ist nicht so schlimm.“ dachte ich mir, schließlich waren die ersten Schritte tatsächlich nicht besorgniserregend. Ich musste mich nur ein wenig einarbeiten. Dachte ich.
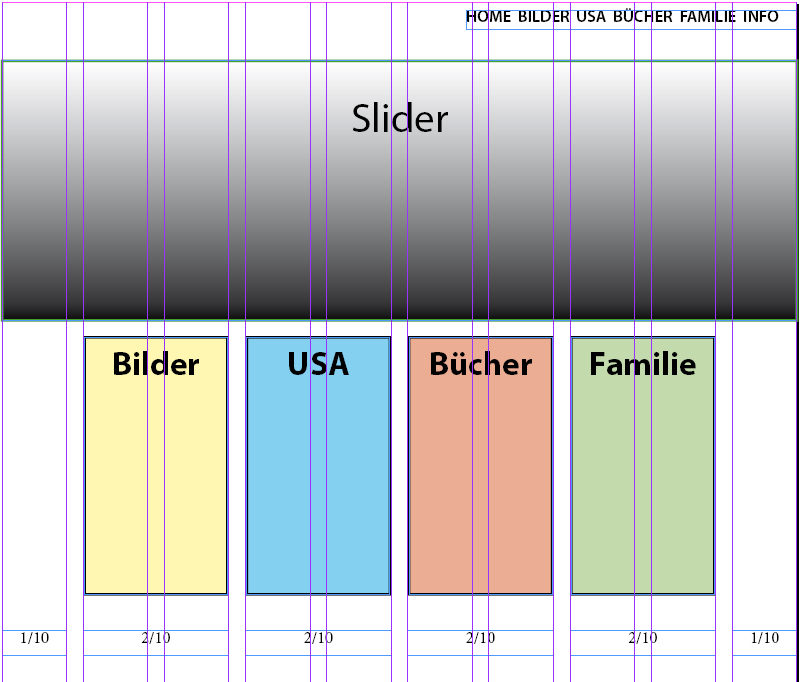
Danach kam das erste Aha-Erlebnis: Enfold war (gut sichtbar im grid.css) auf ein 10-Spalten-Gitter aufgesetzt. Passt zum projektierten Webdesign perfekt. Ich wollte vier Boxen, etwas zur Mitte gesetzt, sozusagen als Eingangstore zu den verschiedenen Bereichen. Bei einem 10er Grid kein Problem. Die Spalten würde ich dann so nutzen: 1/10 für den linken Bereich von Seitenrand zur ersten Box, danach 4×2/10 für die Boxen und danach wieder 1/10 der Seitenbreite für den Abstand zum rechten Seitenrand. Die Abstände zwischen den Spalten würden ohnehin vom Grid selbst verwaltet, meine Intention von Webdesign sollte also recht leicht umsetzbar sein.
War das verständlich? Nein? Dann hier eine Zeichnung, die helfen sollte:

Das war der erste Entwurf, mit dem ich zu arbeiten begann.
Meine Einschätzung, es wäre ganz einfach, erwies sich ziemlich schnell als falsch. Es war nicht möglich, das eingebaute 10er Grid auch als solches zu nutzen. Der eingebaute Layout Editor meines Enfold Themes erwies sich als übermäßig störrisch und verweigerte die Einrichtung von mehr als fünf Spalten. Eine Rückfrage beim Kriesi-Support, wie es denn möglich sei, das 10-Spalten-Grid denn auch für ein 10-SpaltenLayout zu nutzen, wurde mit „Es ist nicht möglich, mehr als fünf Spalten zu benutzen.“ beantwortet. Nicht wirklich hilfreich.
Ein zweites Problem zeigte sich ebenfalls ziemlich schnell. Ich musste also die vier Spalten von Seitenrand zu Seitenrand erstellen. Was mir dabei unangenehm auffiel war, dass die Spaltenabstände sehr groß waren. Das System verwaltet sich selbst. Und HAL 8000 kann, wie wir schon seit Stanley Kubricks „2001: Odyssee im Weltraum“ wissen, sehr böse werden, wenn man versucht, an die Selbstverwaltung des Systems selbst Hand anzulegen.
„Hand anlegen“ bedeutet in diesem Fall die Bearbeitung der Cascading Style Sheets, kurz „CSS“ genannt. Für alle, die es interessiert, findet sich mehr zu diesem Thema unter https://de.wikipedia.org/wiki/Cascading_Style_Sheets
Nach einigen Rückfragen wurde mir klar, dass mir bei meinem Webdesign nur eine Neuberechnung des Grids weiterhelfen würde. Die Algorithmen erschlossen sich mir nur langsam, aber dann hatte ich die Spaltenabstände fest im Griff. Zumindest, solange ich das originale Grid „grid.css“ durch mein neu berechnetes ersetzte. Das hat aber zur Folge, dass die Neuberechnung bei jedem Upgrade überschrieben würde. Um diesem Konflikt aus dem Weg zu gehen, gibt es die Möglichkeit, nicht im Template selbst, sondern in einer Kopie („Child“) herumzupfuschen. Dort legt man solche Änderungen gegenüber dem Original in einem „custom.css“ ab, welches, nachgeladen, die ursprünglichen Einstellungen overruled. Soweit die Theorie.
Klingt super, funktioniert aber nicht immer. Bei mir ist immer „nicht immer“, wie könnte es anders sein. Zweite Möglichkeit: ein style.css im Child-Ordner. Sollte theoretisch dasselbe tun. Tut es auch – nämlich nichts. Ratschlag bzw. Link vom Support, den ich mittlerweile um mehr als 50 Euro um ein halbes Jahr verlängert hatte:
Dann verwenden Sie die !important-Regel!
Der Begriff lässt sich unter „!important rule“ im Web nachschlagen, ich will dich jetzt nicht mit Details verwirren. Half übrigens in meinem Fall auch nicht. Support-Ende.
Wenn Sie nicht selbst weiterkommen, empfehlen wir Ihnen einen Freelancer mit Erfahrung.
Geil! Na gut, würde ich notfalls eben das grid.css verunstalten, funktioniert hatte mein Code schließlich klaglos.
Im Prinzip lief jetzt das Webdesign zwar nicht ganz so wie gewünscht, aber doch noch für meine Zwecke brauchbar. Ich begann, das Gerüst meiner neuen Homepage aufzubauen. Kurz darauf öffnete sich die nächste Falltüre…
Die Galerie
Das Herzstück jeder Fotografenseite ist – Webdesign hin, Webdesign her – die Galerie. WordPress- und Joomla-Anwender scheinen diesbezüglich nicht sehr anspruchsvoll zu sein. Einer von ihnen erklärt schon seit Wochen der ganzen Welt in allen möglichen Kommentaren zu völlig unzusammenhängenden Themen, dass er sich bei der Präsentation seiner mehr als 20.000 Bilder nur mehr mit der integrierten, sehr rudimentären, WordPress-integrierten Galeriefunktion behilft. Ich bin nicht so endlos geduldig, ich wollte ein Produkt, das halbwegs tut, was ich benötige.
Was ich benötige war zwar nicht viel, aber doch mehr als den Entwicklern passender Software bei der Entwicklung ihrer Produkte in den Sinn gekommen war: Galerien, in jeweilige Kategorie-Alben abgelegt. (Wir würden meinen, es seien Alben, die in Galerien abgelegt würden, aber wir sind offensichtlich in der Minderheit.) Weiters eine Lightbox, die sowohl auf Desktop-PCs als auch auf mobilen Geräten brauchbare Darstellung liefert. Alleine an diesem Punkt scheitern die meisten Produkte bereits mit Grandezza. Es scheint vielen Anwendern völlig egal zu sein, ob ihre Bilder unverzerrt im originalen Seitenverhältnis dargestellt werden oder nicht. Mir nicht. Wirklich nicht. Ich will, dass Portraits noch erkennbar bleiben.
Und dann wäre mir noch wichtig, dass Bilder nicht über das von mir hochgeladene Format hinaus vergrößert dargestellt werden. Auch diesen Punkt beachtet kaum ein Hersteller. Verkaufsmöglichkeit sollte auch später aktiviert werden können. Und ein User Management, zumindest aber ein Passwortschutz für gewisse Bereiche (z.B. Familie) wäre noch wünschenswert.
Nach schier endloser Suche hatte ich gerade mal zwei Produkte gefunden, die halbwegs taten, was ich brauchte: NextGEN und Envira. NextGen kann einfach alles, verlangt aber nach einem Anwender mit dreijährigem Informatikstudium. Auch User Management mit verteilten Zugriffsrechten ist machbar. Überhaupt jede nur erdenkliche Einstellung ist möglich – aber auch nötig. Das erfordert auch nach erfolgter Einarbeitung unendliche Geduld. Und NextGEN ist langsam, sehr langsam bei der Darstellung der Bilder. Das Schlimmste aber passierte gerade, bevor ich die Galerie bei mir einsetzen wollte: Ein Update, das gerade eben Homepages mit der NextGEN Gallery rund um den Globus serienweise lahmlegte.
Die Auswahl war also getroffen: Envira Gallery, schnell und vor allem simpel in ihrer Bedienung (was NextGEN nun mal bis heute wirklich nicht ist).
Zur Envira Gallery gibt es eine kostenlose Light-Version, die allerdings die meisten Funktionen nicht beinhaltet. Es ist somit nicht wirklich möglich, zu testen, ob das, was an Funktionen gebraucht wird, auch tatsächlich – und nicht nur im Prospekt – funktioniert. Ich musste daher eine der Pro-Versionen erwerben. Die Albumfunktion, die zur Untergliederung der auf meiner Homepage zu zeigenden Bilder notwendig ist, gibt es erst ab der Gold Edition. USD 99 für
Everything you need to build a perfect gallery.
Unter anderen Features waren Lightroom-Schnittstelle, Albums, Social Sharing, Unlimited Sites und Priority Support sowie Updates für ein Jahr beinhaltet.
Ich zahlte, und das Verhängnis nahm seinen Lauf…
Selber kochen dauert!
Zunächst ließ sich alles ganz einfach an. Ich installierte das neue Plugin, nachdem ich die zu Testzwecken installierte kostenlose Light-Version deaktiviert hatte. Die testweise angelegten Galerien konnte ich auch mit der Pro-Version ansprechen. Gut, ich löschte die Galerien und begann „from scratch“.
Ich legte einige Galerien an und bemerkte ziemlich genervt, dass ich bei jeder Galerie jede Einstellung immer wieder neu machen musste. Das muss doch besser gehen. Ah! Default-Werte kann man mal nicht so einfach einstellen, Mist! Aber, die Entwickler haben mitgedacht: Dafür gibt es ein Plugin.
Dazu muss grundsätzlich mal gesagt werden, dass Envira eine sehr schlanke Galerie bereitstellt, deren Funktionalität für ein paar Bilder schon reicht. Dieses Basisgerüst ist recht flott, nahezu schnell zu nennen. Erst, wenn es in die Vollen geht, braucht der Anwender, z.B. ein Fotograf, einige Features mehr. Diese Funktionen, und das sind eine ganze Menge, stellt Envira als Plugins mit der Pro-Version bei. Envira nennt diese Plugins „Addons“, ist aber vorerst mal egal.
Warnung: Nicht ganz egal, wie ich heute, nach Jahren, die mit Webdesign ins Land gegangen sind, weiß. Jedes Plugin, auch wenn es „Addon“ heißt, ist eine Fehlerquelle. Und ein Angriffspunkt dazu. Was aber fast noch wichtiger ist: Jedes Plugin, dass für deine Seite strategisch wichtige Funktionen bereitstellt, macht dich abhängiger von Drittherstellern. Also versuche ich heute zumindest die „kritische Infrastruktur“ meiner Website auf Boardmitteln, die WordPress selbst bereitstellt, aufzusetzen und wenigstens dort auf Plugins zu verzichten. Geht nicht immer, aber meistens. Ja, ist mit Mit- und Nachdenken verbunden – aber man gönnt sich ja sonst nichts. 😉
Das Plugin, das ich benötigte, um Default-Werte für alle Galerien zu bestimmen, nennt Envira listigerweise „Defaults Addon“. Ich aktiviere es und will die nächste Galerie anlegen. Geht nicht. Die Fehlermeldung lautet „object Object“. Rats!
Andererseits: Ich habe nicht nur Support, ich habe Priority Support. Das werden wir gleich haben. Denkste. Bevor eine Supportanfrage abgesendet werden kann, ist eine umfangreiche Evaluierung samt Berichtswesen fällig. Unangenehm, aber das verstehe ich. Ich teste also wie geheißen, deaktiviere alle Plugins (bis auf die original von Envira ausgelieferten) und erstelle meine Anfrage. Ich hatte schon gelesen, dass es ein wenig dauern kann, bis Envira Supportanfragen beantworte und war sehr erstaunt, am nächsten Tag bereits Antwort zu bekommen.
Hi Ernst,
Thanks for contacting us. 🙂
It is possible that another plugin or your theme may be interfering with our product. Could you try to disable all other plugins and revert to the Twenty-Sixteen theme to see if the issue persists?
How would you rate the quality of my reply? Great Okay Not Good
Ich hatte die Plugins ohnehin disabled und auch das Twenty-sixteen Theme für die Tests verwendet. Gut, ich deaktivierte alle Plugin nochmals – diesmal auch Envira Gallery mit allen Addons. Da konnte ich den Fehler natürlich nicht reproduzieren. Also aktivierte ich die Gallery wieder, danach ein Addon nach dem anderen, es sind derer einige. Ich verwende auch die Addons „Album“, „EXIF“ und „Tags“ – dazu wird dann noch „Standalone“ gebraucht.
Ein Addon nach dem anderen also. Jedesmal Funktionstests. Nach der Aktivierung von „Defaults“ schnalzt es reproduzierbar. Ich antwortete am selben Tag, dem 9. August 2016. Meine Antwort an den Support lautete:
Hi Erica,
thanks for quick reply!
I followed Your steps for debugging but missed to check envira gallery and the addons for envira gallery. I expected they were proved by Envira team before releasing it to Envira users. I was wrong to do so.
The Envira Gallery – Defaults Addon caused the problem. I would really be pleased if You kept me informed when this Addon is fixed. I would need to use it because my website will have to provide more than 1.000 pictures – and to klick to each album to change default values would be a little bit too time-consuming.
Best Regards
Ernst
Am 15. August, als noch keine Antwort in Sicht, aber ein weiteres Problem aufgetaucht war, hakte ich nach:
Hi Erica,
maybe You didn’t see my reply yet.
Can You tell me if there is an effort to make Default plugin working with envira gallery? I have to generate more than 200 galleries. And you might understand that I don’t want do give them new defaults one by one.
Another, new, problem: displaying pictures on a mobile device like iPhone generates real micro-pictures – even if I disable lightbox on mobile (which I shouldn’t do with my theme anyway because of missing theme lightbox support). Is there a solution?
Diesmal antwortete nicht mehr Erica, die Chefin des Envira Supports, sondern Barbi:
Hi Ernst 🙂
You can use the Defaults for album and gallery automatically.
If you set up your Default Gallery settings and from Envira Gallery > Settings tab you can make sure this is disabled (not checked)
Then when you create a new gallery, you click ‚Add New‘ and a pop up window opens asking you which gallery settings you would like to use when creating your new gallery and you can select the ‚Default Gallery‘ to use those settings.
If you change any settings in the Default Gallery, you can simply select all of your galleries from the Gallery screen and from the drop down under ‚Bulk Actions‘ dropdown select and click ‚Apply Settings From Another Gallery‘ and when you click ‚Apply‘ it will pop up and ask you to choose which gallery you want to use for those Settings
This same flow will work exactly the same for Albums as well.
As for your other question on mobile, what settings do you have on the Mobile tab for the gallery?
Please let me know, thanks!
How would you rate the quality of my reply? Great Okay Not Good
Gut, das schau ich mir gleich mal an. Die Default Gallery hatte ich doch noch gar nicht gesehen. Meine Augen sind offensichtlich auch nicht mehr, was sie einmal waren.
Trotz allen Bemühens: Die Default Gallery wollte nicht und nicht auftauchen. Dann kam mir der entscheidende Gedanke: Vielleicht taucht die Default Gallery erst auf, wenn das Defaults Addon aktiviert wird? Und genauso war es.
Ich beeilte mich, Barbi nicht allzu lange warten zu lassen und schrieb zurück:
Hi Barbi!
Sorry to come back again with Defaults Addon. Default Gallery (or default Album) is only available with Defaults Addon activated. And then there sometimes (adding galleries oder albums) appears an error „object Object“
If I try to use ‚Bulk Actions‘ dropdown select and click ‚Apply Settings From Another Gallery‘ it works with galleries – but not with albums. With albums the same error: „object Object“ appears.
Der Frage nach den Einstellungen des Mobile Tabs folgte noch die Liste der Einstellungen samt Erklärung, welche Einstellungsveränderung welches Ergebnis (oder auch nicht) erbracht hatte. Dann wartete ich auf Antwort…
Eile mit Weile
Immer schön einen Fuß vor den anderen. Aber doch, bitte, nicht gar so langsam! Am 19. August wurde mir die Wartezeit doch zu lang. Ich setzte mich wieder an den Rechner:
Hi Barbi,
you wrote at the end of your last mail from August 15th:
**Our Standard Support Hours are 9am – 5pm EST, Monday through Friday. While we may respond to tickets outside of this support window, that is not the norm. Thank you for your patience and we’ll respond to any additional questions you may have as soon as possible.**
Okay, I am patient. (Gut, diese glatte Lüge möge man mir verzeihen. ;)) But on the other hand I have paid for priority service…
There are still some issues open:
1.) Displaying pictures on a mobile device like iPhone 6s generates real micro-pictures – even if I disable lightbox on mobile (which I shouldn’t do with my theme anyway because of missing theme lightbox support). Is there a solution?
You wanted to know my settings, here are the Mobile Gallery Settings:
Number of Gallery Columns: 1 Create Mobile Gallery Images? Enabled Mobile Dimensions 320x240px Display EXIF Metadata? No
And here are the settings of Mobile Lightbox:
Enable Lightbox? Enabled (to disable changes nothing on my iPhone, really) Enable Gallery Touchwipe? Enabled (I habe tried with Disabled, didn’t change the problem with display size – as I expected) Close Lightbox on Swipe Up? Disabled Enable Gallery Arrows? Enabled (disabled didn’t even get the arrows away, really) Enable Gallery Toolbar? Disabled Enable Gallery Thumbnails? Disabled
———-
2.) Defaults Addon generates an error „object Object“ when adding a new gallery or a new album:
It is not possible to follow the procedures you suggested. There is no default gallery and no default album without activation of Defaults Addon. And there ist no possibility for buld action ‚Apply Settings From Another Gallery‘ if there is no Defaults Addon activated too.
When will Defaults Addon work really? Shouldn’t be such a problem for the programmer who did the job.
———-
3.) Envira Gallery generates images for every solution that is be used. Nice for performance – it seems. But in reality there are two problems arising:
———-
4.) This is just a question as we had massive troubles with Envira Gallery to migrate my test-website to relaunch (wp.weinzettl.info to www.weinzettl.info.
Is there a standard procedure – not just for WordPress, it worked at the second attempt, but for Envira galleries and albums? If I would work on new sites, first I finish the galleries and albums and then I migrate too. But then I would prefer to avoid troubles like we had now.
I trust in Your ability and intention to help me. And I would appreciate very much if my(?) problems can be solved.
Tja, hier endet der Bericht vorerst. Ich warte auf Antwort. Auch heute, den 31.08.2016, ist noch keine in Sicht. Ich hatte ja bereits bei Kriesi erlebt, wie „Support“ aussehen kann. Aber jetzt weiß ich endlich auch, wie Priority Support aussieht.
Update: Nicht dass ich vergesse, dir zu erzählen: Heute schreiben wir bereits den 27.10.2017 – es gibt noch immer keine Antwort von Envira. Nach dem Motto „Wenn dir etwas nicht passt, klag‘ und eben!“
Dieser Teil der HandsOn wird fortgesetzt, sobald neue Informationen verfügbar sind. Es gibt aber auch so noch genug zu erzählen…
Enfold-Ende und Neubeginn
Irgendwann wurde mir klar, dass ich mit Enfold nicht weiterkommen würde. Die Galerieanzeige mit Envira war indiskutabel. Nicht nur langsam, sondern vor allem voll der Bildfehler. Erst ein zweiter oder dritter Reload ergab eine saubere Darstellung der Vorschaubilder in richtig berechnetem Raster. Ich versuchte zunächst ein anderes Theme, danach noch vier weitere andere. In allen Themes funktionierte die Darstellung wie geplant. Also war es Enfold, das Kriesi Template, das den Ärger verursachte.
Ich meldete die Problematik an Kriesi, bekam aber, wie ich schon erwartet hatte, die Antwort, dass Kriesi nicht für die Plugins von Drittanbietern zuständig sei. Dazu die Frage „Was sagt denn der Hersteller?“ Nun, auch der meinte, dass er wohl nicht für die Arbeit anderer, in dem Fall Kriesi, verantwortlich gemacht werden könne. Ich solle mich doch an Kriesi wenden, nachdem die Gallery mit anderen Themes problemlos arbeite.
Zur Ehrenrettung sei gesagt: Der Moderator Basilis von Kriesi hat mir geschrieben, er werde versuchen, über ein “ X team member“, der auch mit dem Hersteller von Envira zusammenarbeite, meine Fragen anzusprechen. Herausgekommen ist bis heute (noch) nichts, aber das kann ja noch werden.
Update: Es ist heute der 27.10.2017. Und es ist (erwartungsgemäß) nichts mehr rausgekommen. Der Wald schweigt. Und das wohl für immer. Kein Problem, ich bin heute mit uDesign sehr glücklich. Warum? Das musst du in einem neuen Artikel nachlesen.
Wie auch immer, ich hatte Lehrgeld bezahlt. Und nicht zu knapp: Die Template-Lizenz kostete – obwohl von einer ursprünglich österreichischen Firma – USD 59 zuzgl. MwSt. Für den Support für ein weiteres halbes Jahr waren dann nochmals etwa 50 Euro fällig. Enfold ist auch, das möge nicht bestritten werden, ein Theme, das für fast jede Anwendung gut brauchbar wäre. Nur eben nicht für die Einbettung einer Envira Gallery. Und außerdem solltest du imstande sein, auftretende Probleme selbst zu lösen. Das ist der entscheidende Punkt.
Ich bin dazu offenbar nicht in der Lage. Also: Was nun? Die Zeit drängt. Ich habe mich letztlich für Activello entschieden, ein kostenloses Template, das zwar nicht annähernd über die Möglichkeiten von Enfold verfügt, dafür aber sehr schnell ist und keine Probleme mit der Enviry Gallery aufwirft.
Da war dann noch etwas: Ich habe kürzlich ein Buch erworben. Das wäre noch nicht erwähnenswert, kaufe ich doch häufiger Bücher. In unserem Haus wird noch gelesen. Aber der Autor dieses Buchs war Steven Krug, einer der profiliertesten und erfahrensten Usability-Experten, soweit es Websites betrifft. Der Titel lautet „Don’t make me think!“, was etwa „Zwing mich nur ja nicht zum Nachdenken!“ bedeutet. Es ist ein Leitfaden für ein intuitives Weberlebnis. 25 Euro, aber jeden Cent davon wert. Steven Krug schreibt darin Weisheiten nieder, die bei genauer Betrachtung eigentlich Gemeinplätze sein könnten – wenn er sie nicht so virtuos verknüpfen würde, dass daraus ganz großes Kino wird.
Das Buch kam gerade recht zur Umstellung von Enfold auf Activello. Schlicht und klar im Aufbau, logisch und intuitiv in der Bedienung – ja, so sollte auch meine Homepage werden.
Woran ich heute, Ende August 2016, noch knabbere? An meinem Mangel an WordPress-, PHP- und Javascript-Wissen. Ich musste daher das Template teilweise per Umschreiben brutal entrümpeln; das wird mir noch leid tun. Und ich verzichte derzeit auf die Blog-Funktionen, weil ich sie nicht mit dem Rest der Seite in Einklang bringen kann. Entweder Seitenleiste (für einen Blog fast ein Muss) oder keine. Gilt immer für den gesamte Webauftritt. Da war Enfold eindeutig flexibler.
Das zumindest werde ich noch lösen müssen. Du wirst also wahrscheinlich noch so einiges zum Thema „Web basteln“ und „Webdesign“ zu lesen bekommen. Aber lass mir ein wenig Zeit…
